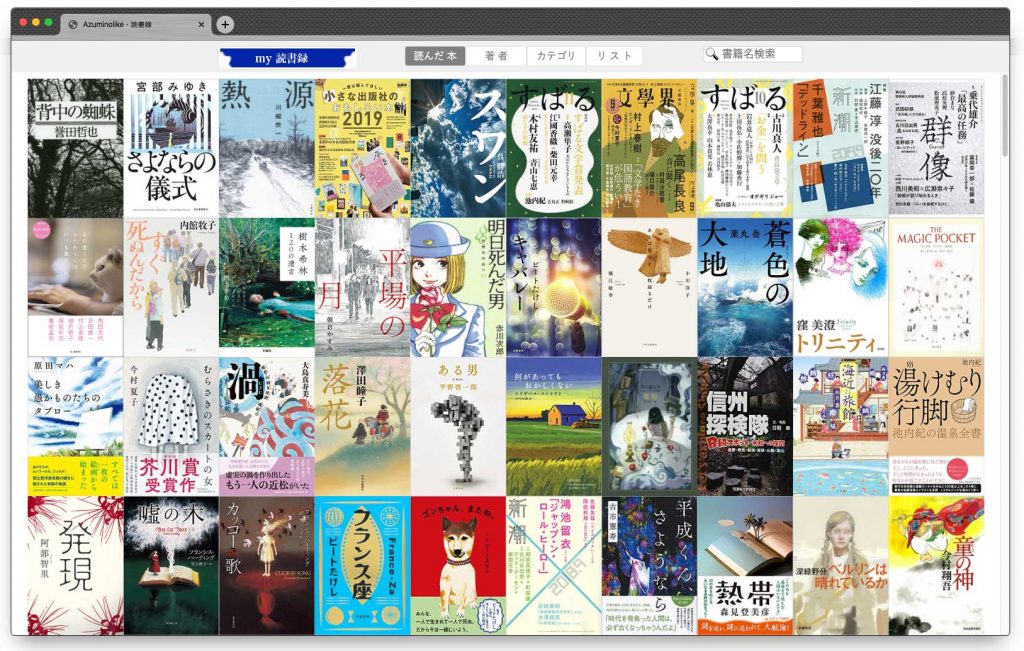
今日は雨が降ったり雪やみぞれも混じったりで、寒い一日でした。どこも出るところもなく、家でパソコン相手に過ごしました。先日、ブログのメニューに「my読書録」を追加したのですが、表示で少し気になる部分があってこれを見直すことにしました。最初に呼び出した画面(左下の画像)で、本の表紙絵の全体レイアウトが左詰めで上部にも余白がなく、これをセンタリングして上部にもスペースを設けるように目論みました。ところが簡単ではないのです。朝から試行錯誤しネットでも同様な悩み事の事例はないか、さんざ探したのですが、埒があきませんでした。夕刻になって、やっと見直すことができました。ご興味のある方は以下の独り言にちょっと、耳を傾けてください。
左下画像の従来表示で、そのプログラムソースの一部は、
/*************** tblの全データ抽出 ***************/
$re=mysqli_query($mysqli,”SELECT * FROM dokusho_tbl order by date desc”);
while($kekka=mysqli_fetch_array($re)){
print <<<eot3
<a href=”d_db.php?gu=$kekka[regnum]”><img src=”$kekka[image]” height=”221″ width=”152″/ ></a>
eot3;}
上記、黒の文字部分は読書テーブルのデータ全てを日付の降順に拾い出します。その結果を青文字では指定の大きさのイメージ画にして、その画をクリックしたらd_db.phpのプログラムでその結果番号から個別の読書データにリンクできるように、イメージ画全体を表示する命令語です。
そこで、青の部分の最初と最後に<center>と</center>を追記して挟めば、通常は挟まれた画像がセンタリングできます。ところが、これがつまずきのもと、類似の考えられる方法でいくらトライしても、結果は1つの画像づつに中央揃いとなり、何百行もの出力になってしまうのです。
- Before
- After
解決法は以下でした。上述のプログラムの前後に赤の部分を書き加えました。式は難解に見えますが、要は上記の問題箇所でデータを抽出して画像処理が終わるまでを1つのブロックとして、その前後をスタイルシートで指定したcenter合わせや上部マージンの命令語で挟み込むことで解決しました。気が付けば何でもなかったのですが、ヒョウタンからコマでした。これで、右上の画像のように中央揃えと上余白ができました。やれやれです。
<STYLE ENGINE=”text/css”><!–
DD {text-align:center; margin:10px 0px 0px 0px;} –>
</STYLE>
print <<<eot2
<DD>eot2;
/*************** tblの全データ抽出 ***************/
$re=mysqli_query($mysqli,”SELECT * FROM dokusho_tbl order by date desc”);
while($kekka=mysqli_fetch_array($re)){
print <<<eot3
<a href=”d_db.php?gu=$kekka[regnum]”><img src=”$kekka[image]” height=”221″ width=”152″/ ></a>
eot3;}
print <<<eot4
</DD>eot4;